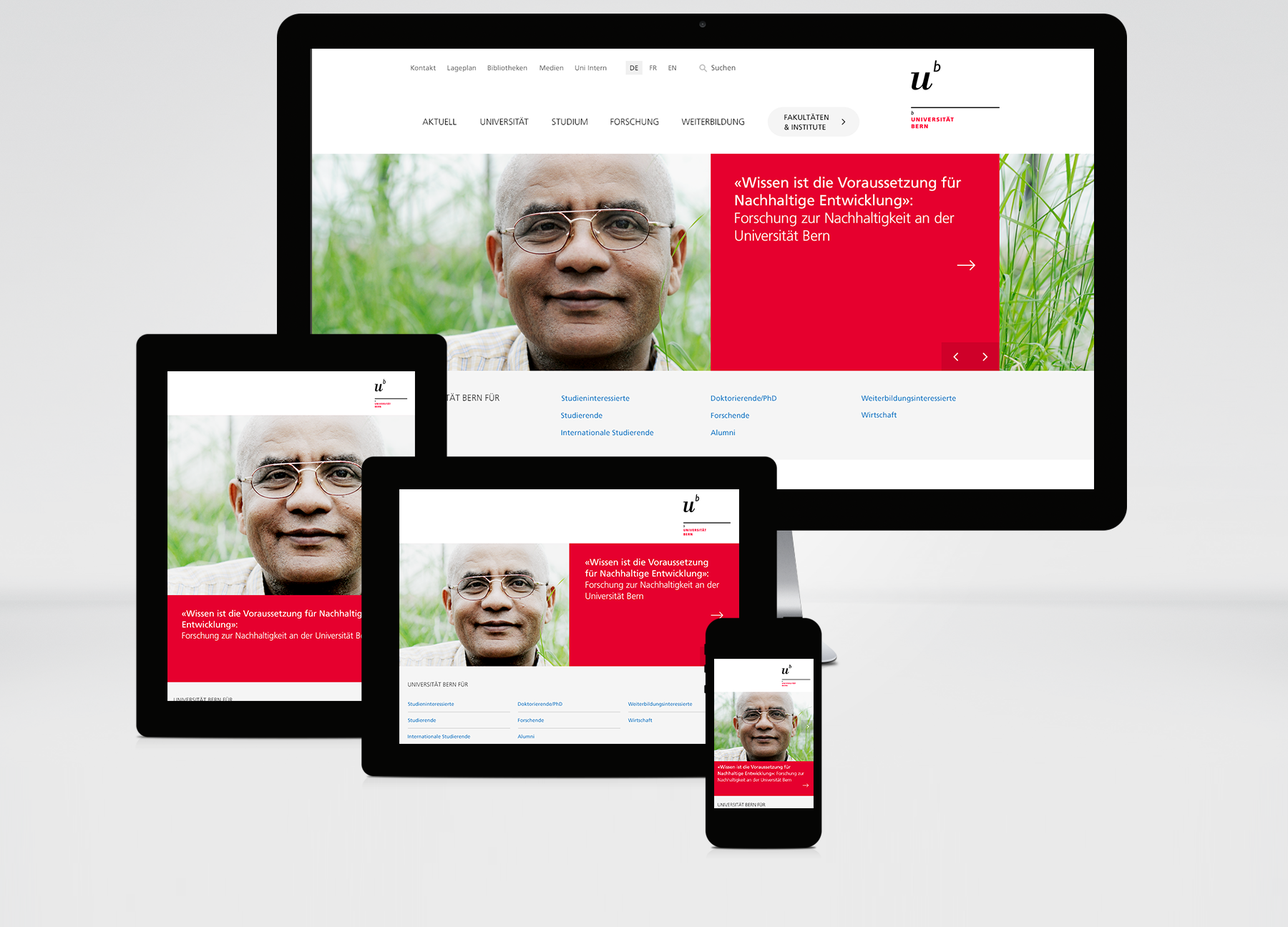
Responsive Design
Screenshot

Beschreibung
Unter Responsive Design versteht man ein Design, das sich an das jeweilige Ausgabegerät (Desktop-Bildschirm, Tablet, Smartphone) anpasst. Dabei wird der Inhalt nur einmal in HTML definiert und in CSS werden die Regeln für die Darstellung in Abhängigkeit der Displaygrösse definiert. Neben der Anpassung an die Bildschirmgrösse ist im Responsive Design auch berücksichtigt, dass die Elemente gut mit Finger bedienbar sind. So werden bei kleineren Displays die Elemente in der Regel grösser gestaltet.
